はじめに
昨今、コロナ禍において、リモートでの仕事が浸透し、DX(デジタルトランスフォーメーション)やEX(従業員体験)等の言葉を耳にする機会が増えてきました。それにより、会計システムなどの社内システムの開発をWebアプリケーションやクラウドで行う需要がより高まっていると感じています。
さらに、フロントエンジニアの需要も高まってるのではないでしょうか?
弊社はSAPの拡張開発に多く携わっています。
開発したシステムはクラウド上で動いており、特にフロント部分はWebアプリケーションとしてJavascriptやHTMLを使用しています。それらの一例としてSAPUI5について説明いたします。
そもそもSAPとはなにか?

システム開発に携わった方は耳にしたことがあると思いますが、「SAP」を端的に表すと、SAP社が提供するERPのパッケージ製品です。
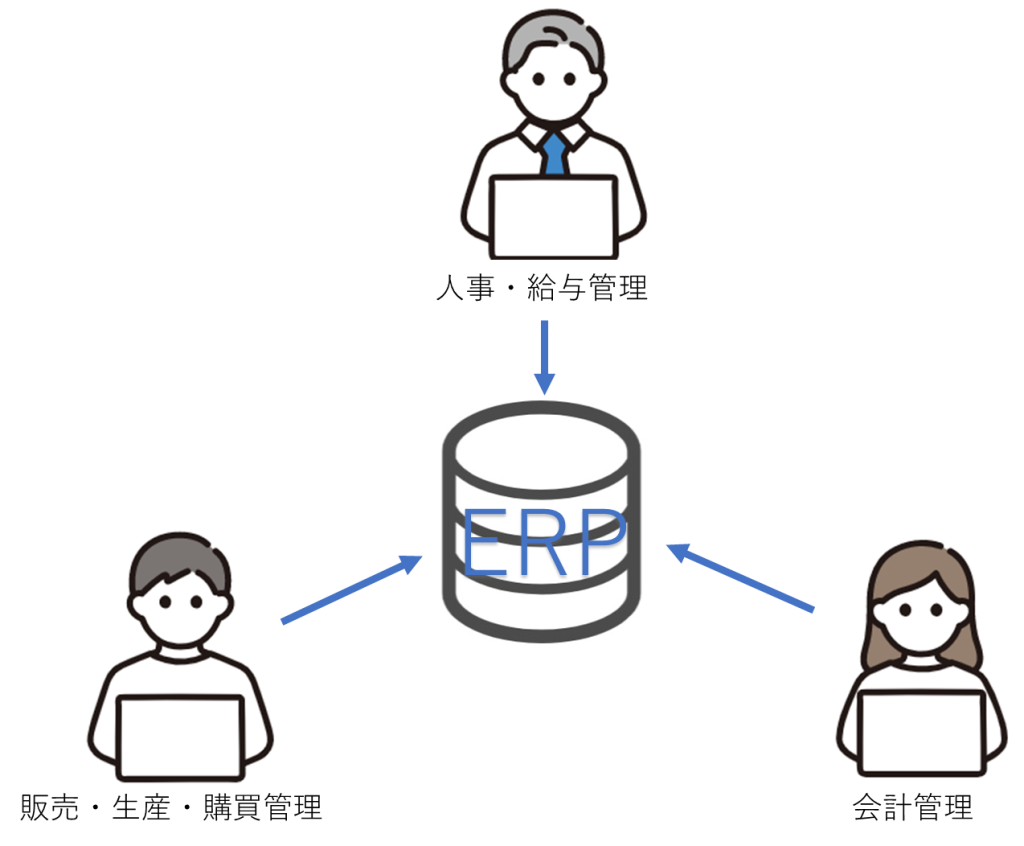
ERPの概念は、企業の持つ資源=「ヒト」「モノ」「カネ」「情報」を一ヵ所に集めて管理し、活用する為のシステムです。
具体的には人事・給与管理、販売管理、生産管理、購買管理、会計管理、営業管理等のシステムを統合しています。

また、SAP社ではERPに関わらず、SuccessFactorsなどの人事ソリューションも提供しています。
SuccessFactorsや新しいERP製品のSAP S4/HANA等はCloudServiceとして運営しています。
SAP UI5はSAP社提供のパッケージ製品・サービスなのか?
答えはNoです。
SAP UI5は「SAP UI Development Toolkit for HTML5」の略で、HTML、CSS、Javascriptをベースとした
フレームワークです。

SAP社はERPのシステムをクラウド環境に移すことにより、スマートフォンやタブレットでも利用可能なWEBアプリケーションとして提供されることになりました。
SAP S4/HANAでは、Fioriと呼ばれるSAPUI5の設計ガイドラインやツールを使用することで、コンシューマー向けアプリケーション並みのUXを備えたアプリケーションを開発することができます。
これまでSAPの開発といえばABAPのイメージがありましたが、Fioriによってフロントエンドのエンジニアにも活躍の場が広がったと感じています。
SAPUI5の構造
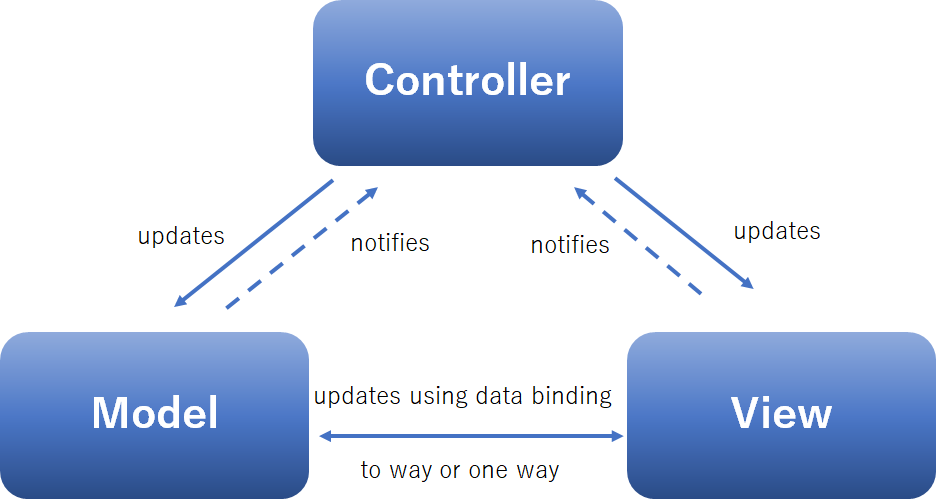
SAPUI5のフレームワークはMVCモデルです。SAPUI5で使用されているMVCモデルは下図のような関係になっています。

Controller:データの制御とイベントの表示
Model:アプリケーション データの管理
実際にViewから順番にコードを見ながら説明していきます。
Viewについて
Viewの定義はxmlで定義をします。
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
xmlns:l="sap.ui.layout">
<l:VerticalLayout class="sapUiContentPadding" width="100%">
<Label text="Label A (required)" labelFor="input-a" />
<Input id="input-a" required="true" />
<Label text="Label B (bold)" labelFor="input-b" design="Bold" />
<Input id="input-b" />
<Label text="Label C (normal)" labelFor="input-c" />
<Input id="input-c" />
</l:VerticalLayout>
</mvc:View>
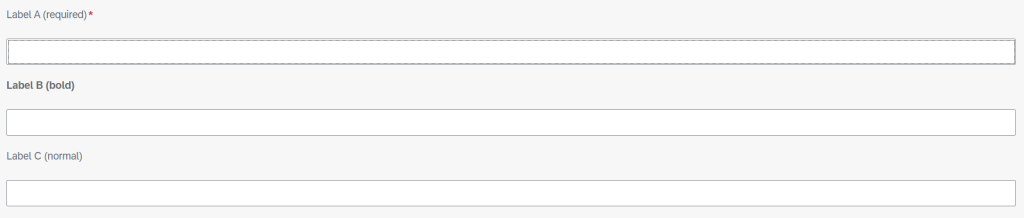
SAPUI5で用意されているコントローラを並べて定義するだけで、下図の画面が生成されます。

required=trueを定義することで、ラベルに*(アスタリスク)がつくなど、コードを簡素化する多くのプロパティが用意されています。また、標準的なテキストボックスやプルダウン等のほかにも、Girdテーブルやチャート等、データを可視化するために欠かせないコントローラも用意されいます。
Controllerについて
Controllerはjsファイル(Javascript)で記述します。
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox",
"sap/m/MessageToast"
], function (Controller, MessageBox, MessageToast) {
"use strict";
return Controller.extend("sap.m.sample.MessageBox.C", {
onConfirmationMessageBoxPress: function () {
MessageBox.confirm("Approve purchase order 12345?");
},
onAlertMessageBoxPress: function () {
MessageBox.alert("The quantity you have reported exceeds the quantity planed.");
},
onErrorMessageBoxPress: function () {
MessageBox.error("Select a team in the \"Development\" area.\n\"Marketing\" isn't assigned to this area.");
},
});
});上記のサンプルは、ボタンを押すとメッセージダイアログが表示される処理の例です。
記載内容はJQueryのライブラリやVuejsのfunction定義と近いものがあります。
上記のonConfirmationMessageBoxPressという処理を行うには、Viewにボタンを用意しボタンをおしたら、onConfirmationMessageBoxPressを実行するという定義します。
<Button
text="Confirm"
class="sapUiSmallMarginBottom"
press=".onConfirmationMessageBoxPress"
width="280px"
ariaHasPopup="Dialog" />pressという属性に処理の名前を記載するだけなので、ViewとControllerの紐づきは簡単に理解できるかと思います。
Modelについて
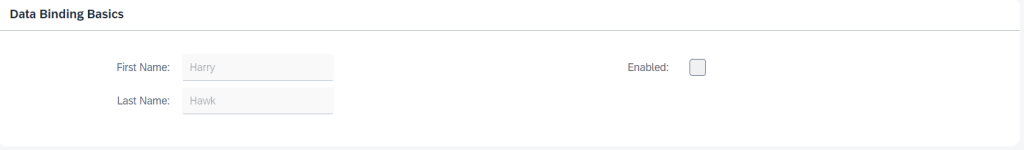
下のサンプルでは、CheckBoxにチェックがされている時には、入力項目が活性化され、外れると非活性になります。

ソースは以下Viewのみ記載します。
<mvc:View
xmlns="sap.m" xmlns:form="sap.ui.layout.form" xmlns:mvc="sap.ui.core.mvc">
<Panel headerText="{/panelHeaderText}" zclass="sapUiResponsiveMargin" width="auto">
<form:SimpleForm editable="true" layout="ColumnLayout">
<Label text="First Name"/>
<Input value="{/firstName}" valueLiveUpdate="true" width="200px" enabled="{/enabled}"/>
<Label text="Last Name"/>
<Input value="{/lastName}" valueLiveUpdate="true" width="200px" enabled="{/enabled}"/>
<Label text="Enabled"/>
<CheckBox selected="{/enabled}"/>
</form:SimpleForm>
</Panel>
</mvc:View>
このソースでは{/enabled}の記載に注目してください。
Inputの属性enabledとCheckBoxの属性selectedに{/enabled}が定義されています。
CheckBoxにチェックが入ると、{/enabled}の値がtrueになり入力項目が活性化されます。
この{/enabled}がModelとなります。
その他、ModelはViewとController間のデータの受け渡しとなり、Controllerで設定したデータをViewでリスト表示することもできます。
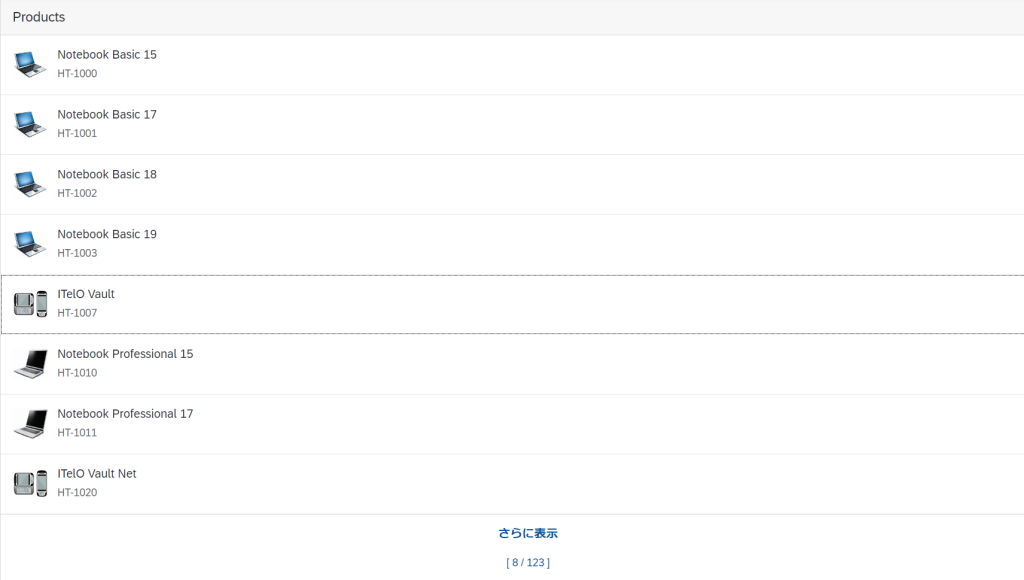
画面サンプル

Viewの定義内容
<mvc:View
controllerName="sap.m.sample.ListGrowing.List"
xmlns:l="sap.ui.layout"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m">
<List items="{/ProductCollection}" headerText="Products"
growing="true" growingThreshold="4" growingScrollToLoad="false">
<StandardListItem title="{Name}" description="{ProductId}"
icon="{ProductPicUrl}" iconDensityAware="false" iconInset="false" />
</List>
</mvc:View>もちろんControllerからViewのコントローラを直接操作することは可能です。
まとめ
見た目はXMLで記載し、ボタン押下時の処理等はJavascriptがベースとなっています。
SAP案件の経験がなくともMVCの基本的な構造を理解できれば、フロントエンド開発の経験をお持ちの方は、少ない学習コストで開発が行えるのではないでしょうか?
JQuery、Vue.js、React等のフレームワークと似たところも多く、これらのフレームワークの使用経験が豊富な方であればプロジェクトを牽引できると感じています。
最後に
データの永続化を考えると、DBやそれに接続する為のバックエンドのシステムが必要です。
バックエンドシステムはSuccessFactorsが提供しているAPIを使用することも、S/4 HANAにABAPでAPIサービスを構築・使用することも可能です。
他にも、JavaやNodeJSでバックエンドのシステムを構築し、SAP BTP(SAP Business Technology Platform)上に配置することによって、より柔軟な拡張機能を開発することが可能です。
どのバックエンドシステムにするかはプロジェクトにより様々ですが、SuccessFactorsやS/4 HANAの基となるSAPUI5で開発することにより、拡張機能と標準機能とのUI統一が容易に実現できます。
SAPは前述でも記載したとおりパッケージ製品です。パッケージには存在しない機能も多々あり、製品の導入と併せて、企業の業務に応じアドオン開発(拡張開発)も行われています。
さらにこれからはDX推進やEX向上に向け、SAPの導入や拡張開が進んでいくのではないでしょうか?
フロントエンドの開発経験をお持ちの方と共に、多くの案件に従事して行きたいです。
最後まで、閲覧いただき、ありがとうございました。
参考URL
投稿者プロフィール

-
AWSをはじめとした、クラウド環境で動くWebアプリケーションの開発を中心に、動画配信プラットフォームのシステムや、基幹システム、PL管理システム等様々なシステムの開発を経験しています。
現在はSAP BTP上でUI5を用いた開発案件を中心に携わり、人事・給与業務等の業務知識の習得に努めています。


