はじめに
突然ですがSAPUI5利用者の皆様、SAP UI5にどんなテーブルがあるかご存知でしょうか?
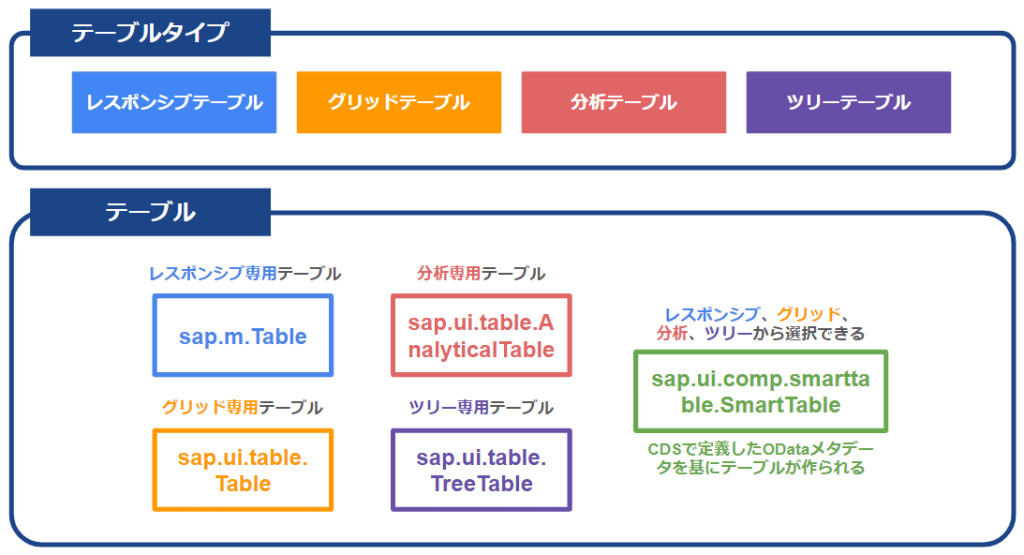
レスポンシブテーブルのsap.m.Table、グリッドテーブルのsap.ui.table.Table、分析用のsap.ui.table.AnalyticalTable、ツリー構造のsap.ui.table.TreeTable、そしてsap.ui.comp.smarttable.SmartTableというものが存在します。
SmartTableとは、ODataメタデータと指定された構成に基づいて作成されるテーブルです。他のテーブルと比べてちょっと謎に包まれていますよね…
そんなSmartTable、なんと担当案件で扱う機会を得ました。そこで本記事では、SmartTableはどんなテーブルなのか、メリット・デメリット含め、実装方法とともにご紹介いたします。

SmartTableと専用テーブルの比較
まずSAP UI5のテーブルの全体像を確認しましょう。

SAP UI5のテーブルには4つのテーブルタイプが存在します。
それぞれのタイプには専用のテーブルが存在し、SmartTableは4つのテーブルタイプから、使いたいタイプを選択することが可能です。
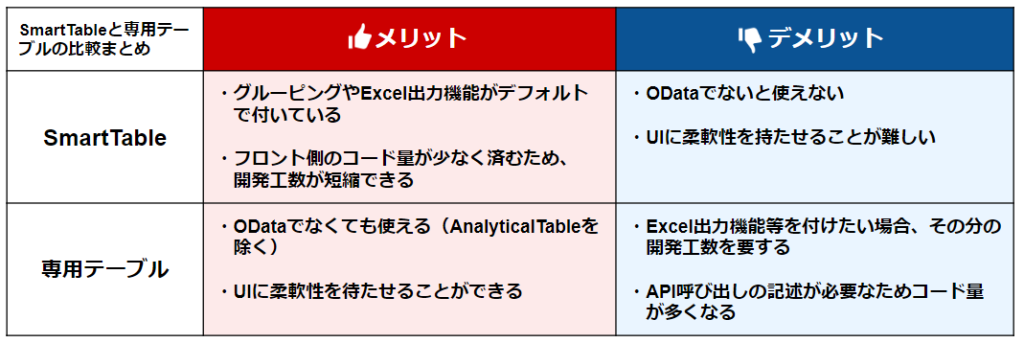
では、専門テーブルとSmartTableを使う場合、それぞれのメリット・デメリットはどの様なものがあるのでしょうか?以下にまとめました。

SmartTableとは
冒頭でお伝えした通り、SmartTableは、ODataメタデータと指定された構成に基づいて作成されるテーブルです。entitySetという属性にODataのエンティティ名を指定すると、指定したエンティティのデータが自動でテーブルに反映されます。つまり、CDSの作り込みさえしてしまえば、APIの記述無しで全件取得やフィルタ検索ができるため、フロント側のコード量削減に繋がります。また、グルーピングやExcel出力などの拡張機能が付いているため、手軽に多機能なテーブルを作成することが可能です。
しかし、SmartTableはODataベースであるため、当然ODataを使っていない場合には利用不可能です。また、検索フィールドなど、すでに決められたUIが自動で適応されるので、UIに柔軟性を持たせることは難しいと言えます。

専用テーブルとは
こちらは、フロント側でカラムを設定し、バックエンドから取得したデータをテーブルに反映させて使用します。当然全件取得時やフィルタ検索時にはコントローラにAPI呼び出しの記述が必要になります。イメージは一般的なテーブルと変わりませんね。AnalyticalTableを除いて、ODataを使わずとも利用可能です。また、検索フィールドなども自身で実装するため、UIを柔軟に開発することができます。
しかし、テーブル表示以外の拡張機能を追加したい場合は、当然その分の工数がかかります。また、API呼び出しの記述が必要なため、ソースコード量もSmartTableと比較すると多くなってしまいます。

以上を踏まえて、それぞれどんなケースに向いているのかをまとめると…
■SmartTableが向いているケース
・ODataを利用している場合
・少ない工数でExcel出力機能など、様々な機能をテーブルに付けたい場合
・SAP決め打ちのUIを使いたい場合
■専用テーブルが向いているケース
・ODataを利用していない場合
・余分な機能のないシンプルなテーブルが欲しい場合
・UIを独自でカスタマイズしたい場合
というようになります。プロジェクトの要件に合わせ、どのテーブルを使うのか判断する必要がありますね。
実装方法
では実際にSmartTableを実装して画面を確認してみましょう!
以下、環境情報です。
- CAP:Java
- Javaバージョン:17
- cdsバージョン:7.5.1
- ODataバージョン:v2
- SAP UI5:1.120.x
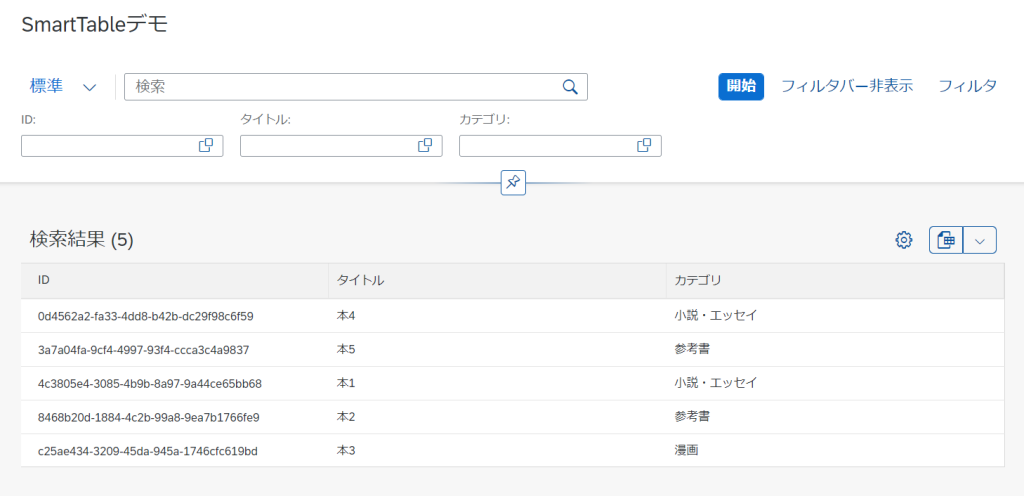
今回は「本の管理画面」として、ID, タイトル, カテゴリが表示されるテーブルを作成します。イメージ図は以下の通りです。

OData作成
まず初めに、CAPプロジェクト内のCDSファイルにODataの設定を記述します。(今回はCAPプロジェクトとFioriアプリが、あらかじめ用意されていることを前提とします)
CAPプロジェクト内の/db配下にdataフォルダを作成し、demo-Books.csv と demo-Category.csv を作成します。

各ファイルに以下のように入力してください。
demo-Books.csv
クリックしてソースコードを確認
bookId;bookNumber;bookName;bookCategoryId
4c3805e4-3085-4b9b-8a97-9a44ce65bb68;qY6yeD;本1;1
8468b20d-1884-4c2b-99a8-9ea7b1766fe9;eF2Nzd;本2;2
c25ae434-3209-45da-945a-1746cfc619bd;RnvCqD;本3;3
0d4562a2-fa33-4dd8-b42b-dc29f98c6f59;6Z4E9w;本4;1
3a7a04fa-9cf4-4997-93f4-ccca3c4a9837;U1wWNW;本5;2
demo-Category.csv
クリックしてソースコードを確認
categoryId;categoryName
1;小説・エッセイ
2;参考書
3;漫画
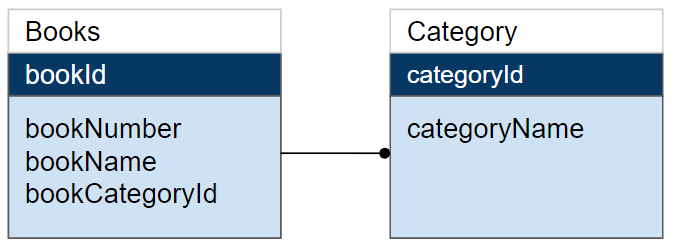
次に、demo-Books.csv の categoryId を、demo-Category.csv の bookCategoryId に紐づけて、categoryName を取得できるような設定をCDSファイルに記述していきます。

各ファイルを作成し以下のように入力してください。
db/data/book.cds
クリックしてソースコードを確認
namespace demo;
using { managed } from '@sap/cds/common';
entity Books {
key bookId : UUID ;
bookName: String(255);
bookCategoryId: Integer;
bookCategory: Association to Category on bookCategory.categoryId = $self.bookCategoryId; //テーブル結合
};
entity Category : managed {
key categoryId : Integer;
categoryName: String(255);
};srv/book-service.cds
クリックしてソースコードを確認
using { demo as db } from '../db/book';
service BookService {
entity Book as projection on db.Books {
@title : 'ID'
bookId,
@title : 'タイトル'
bookName,
bookCategoryId,
@title : 'カテゴリ'
bookCategory.categoryName as bookCategoryName
}
entity Category as projection on db.Category;
}bookCategory: Association to Category on bookCategory.categoryId = $self.bookCategoryId;(db/data/book.cds 7行目)
Associationは、別エンティティとの連携を表します。上記ではCategoryエンティティのcategoryIdと自身(Bookエンティティ)のbookCategoryIdが同じデータを連携しています。bookCategory.categoryName as bookCategoryName(srv/book-service.cds 10行目)
上で連携したデータのCategoryエンティティのcategoryNameの値を、BookエンティティでbookCategoryNameというプロパティとして表示させるよう設定しています。@title : 'ID'(srv/book-service.cds 4行目)
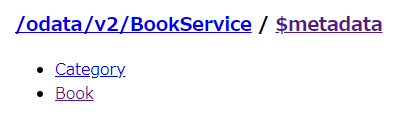
アノテーションで、UI側のラベル表示を制御しています。CAPプロジェクト内で ’mvn clean install’ と ‘mvn spring-boot:run’を行い、ODataが作成されていればOKです。


UI作成
view.xmlにSmartTableと、SmartTableと対応するSmartFilterBarを追加してください。
▼view.xmlを表示
<mvc:View
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:f="sap.f"
xmlns:smartTable="sap.ui.comp.smarttable"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
controllerName="startprj.webapp01.controller.Master"
height="100%"
>
<f:DynamicPage
id="idDynamicPage"
toggleHeaderOnTitleClick="false"
>
<!-- タイトル部 -->
<f:title>
<f:DynamicPageTitle>
<f:heading>
<Title text="SmartTableデモ" />
</f:heading>
</f:DynamicPageTitle>
</f:title>
<!-- ヘッダー部 -->
<f:header>
<f:DynamicPageHeader>
<f:content>
<!-- SmartFilterBar追加 -->
<smartFilterBar:SmartFilterBar
id="idSmartFilterBar"
entitySet="Book"
persistencyKey="bookId"
basicSearchFieldName="bookId"
enableBasicSearch="true"
>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
key="bookId"
visibleInAdvancedArea="true"
/>
<smartFilterBar:ControlConfiguration
key="bookName"
visibleInAdvancedArea="true"
/>
<smartFilterBar:ControlConfiguration
key="bookCategoryName"
visibleInAdvancedArea="true"
/>
<smartFilterBar:ControlConfiguration
key="bookCategoryId"
visible="false"
/>
</smartFilterBar:controlConfiguration>
<smartFilterBar:layoutData>
<FlexItemData shrinkFactor="0" />
</smartFilterBar:layoutData>
</smartFilterBar:SmartFilterBar>
</f:content>
</f:DynamicPageHeader>
</f:header>
<!-- コンテンツ部 -->
<f:content>
<!-- SmartTable追加 -->
<smartTable:SmartTable
id="idSmartTable"
entitySet="Book"
smartFilterId="idSmartFilterBar"
tableType="ResponsiveTable"
enableAutoBinding="true"
header="検索結果"
initiallyVisibleFields="bookId,bookName,bookCategoryName"
ignoredFields="bookCategoryId"
enableAutoColumnWidth="true"
placeToolbarInTable="true"
>
<smartTable:layoutData>
<FlexItemData
growFactor="1"
baseSize="0%"
/>
</smartTable:layoutData>
</smartTable:SmartTable>
</f:content>
</f:DynamicPage>
</mvc:View>entitySet="Book"(29行目, 65行目)
CDSで定義したエンティティ”Book”を指定します。initiallyVisibleFields="bookId,bookName,bookCategoryName"(70行目)
テーブルに表示するカラムを指定します。ignoredFields="bookCategoryId"(71行目)
テーブルに表示しないカラムを指定します。最後にコントローラでODataModelをセットします。
onInit関数の中に下記を追加してください。
クリックしてソースコードを確認
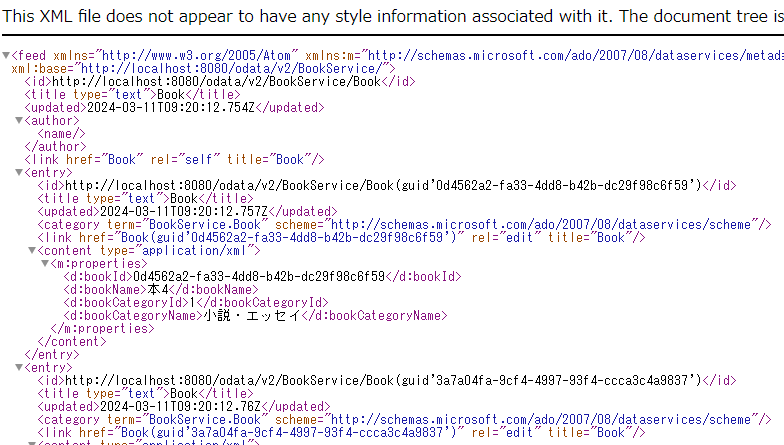
let ProductService = new sap.ui.model.odata.v2.ODataModel("http://localhost:8080/odata/v2/BookService");
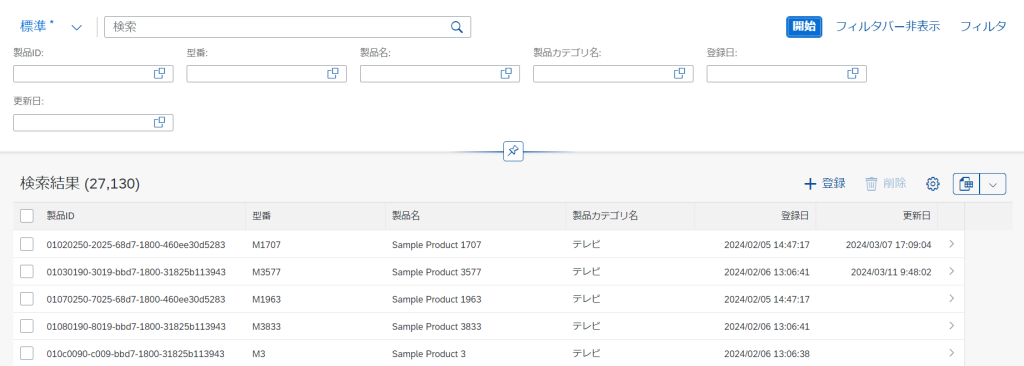
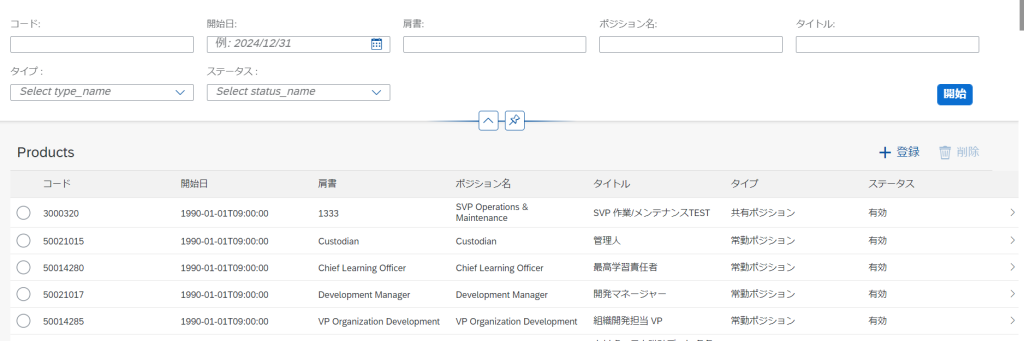
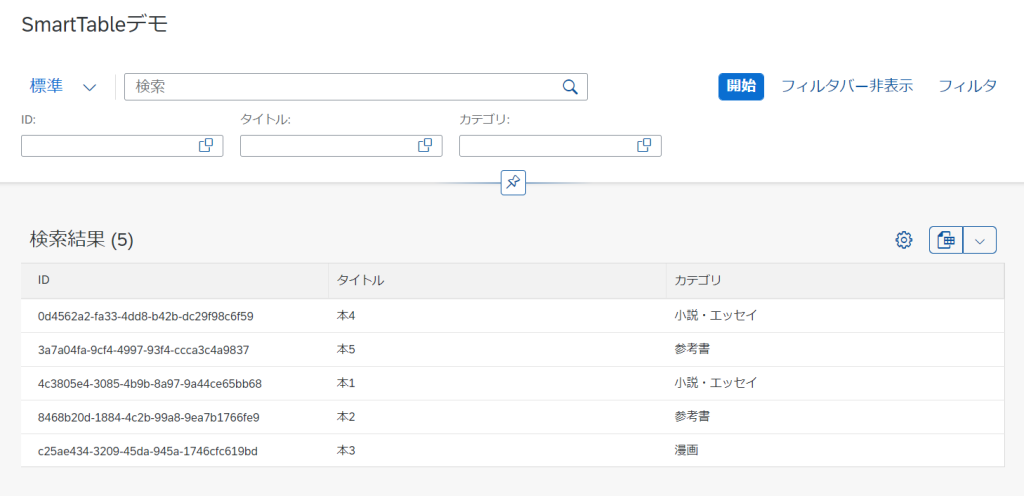
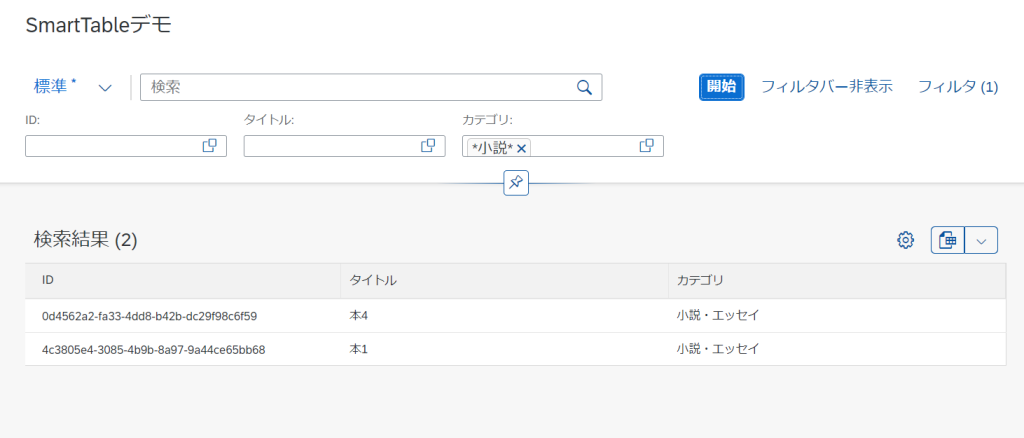
this.getView().setModel(ProductService);ローカルサーバを立ち上げて画面を確認してみると、UI側でAPI呼び出しのコードを書かなくても、データの取得・検索ができていることを確認できました!


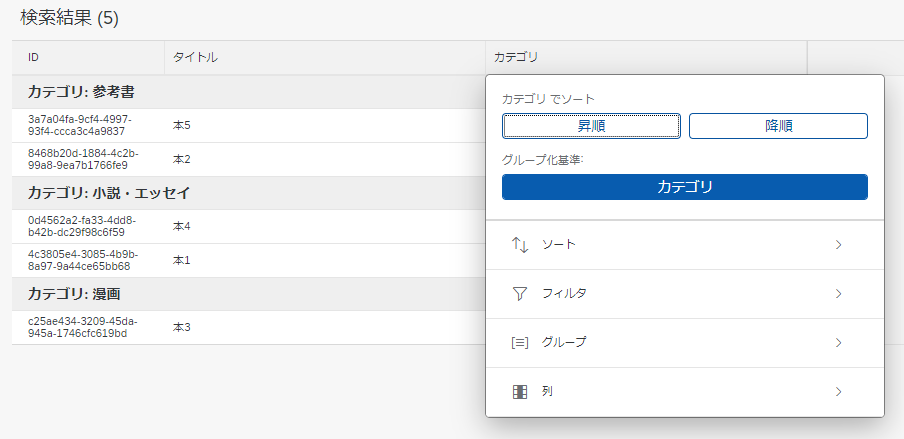
グルーピングやExcelへの出力もバッチリです。


おわりに
いかがでしたか?
UI側のコーディングをカットできて、かつテーブル表示以外の機能も付いているという点で、ODataを使っているプロジェクトではSmartTableはかなり便利ではないでしょうか。ただし、CDSでデータの定義をするためCDSの書き方の学習は必要だと感じました。
最後までご覧いただきありがとうございました。
投稿者プロフィール

-
2022年新卒入社。Vue.js と Spring boot を用いた社内用経歴管理の開発に1年間携わり、現在は SAP Fiori を用いた開発案件を担当しております。「理解しやすいコード・使いやすいUI・伝わりやすい資料」を作れる人になるために日々勉強中です。
趣味は絵を描くことです。





