はじめに
現在、SAP BTP(PaaS)上でSAP Fioriアプリケーションの開発や、技術支援をしています。プロジェクトの技術検証過程で、複数あるSAP Fioriアプリケーションに対し、一括でCSS 設定をする必要があります。その際、公式が提供しているUI Theme Designerを利用してみました。UI Theme Designerを使うことで、各アプリケーションのCSSを個別に修正する必要がなくなるので、アプリケーションのデザインの統一、およびプログラムの開発や管理コストも削減することができます。
UI Theme Designer とは?
概要
UI Theme Designerは、SAP BTPが提供するサービスの一つです。テーマのテンプレートを元にして文字、配色、アイコンやイメージ画像等をカスタマイズしてデザインし、テーマを作成できます。作成したカスタムテーマを公開すると、SAP Build Work Zone上のサイトのホーム画面や、サイト上の各Fioriアプリケーションのデザインを、一括で設定・変更することができます。(一括設定のため、各Fioriアプリで個別のUI要件を満たす設定はできません。)
https://experience.sap.com/fiori-design-web/theming/
権限付与
UI Theme Designerで新規テーマを作成する際、SAP BTP Cockpitでユーザーへ権限付与する必要があります。以下のヘルプドキュメントに記載の通り、テーマを編集するための「Editor」と、編集したテーマを公開するための「Publisher」のロールが必要となります。
https://help.sap.com/docs/btp/ui-theme-designer/setting-up-permissions-for-ui-theme-designer
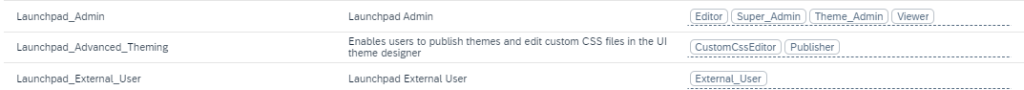
SAP BTP Cockpit > Service Marketplaceで、SAP Build Work Zoneを有効にすると、以下3種類のRole Collectionがデフォルトで用意されます。Editorを含む「Launchpad_Admin」と、Publisherを含む「Launchpad_Advanced_Theming」に、Userを追加する必要があります。

UI Theme Designerでカスタムテーマを作成し公開する
起動手順
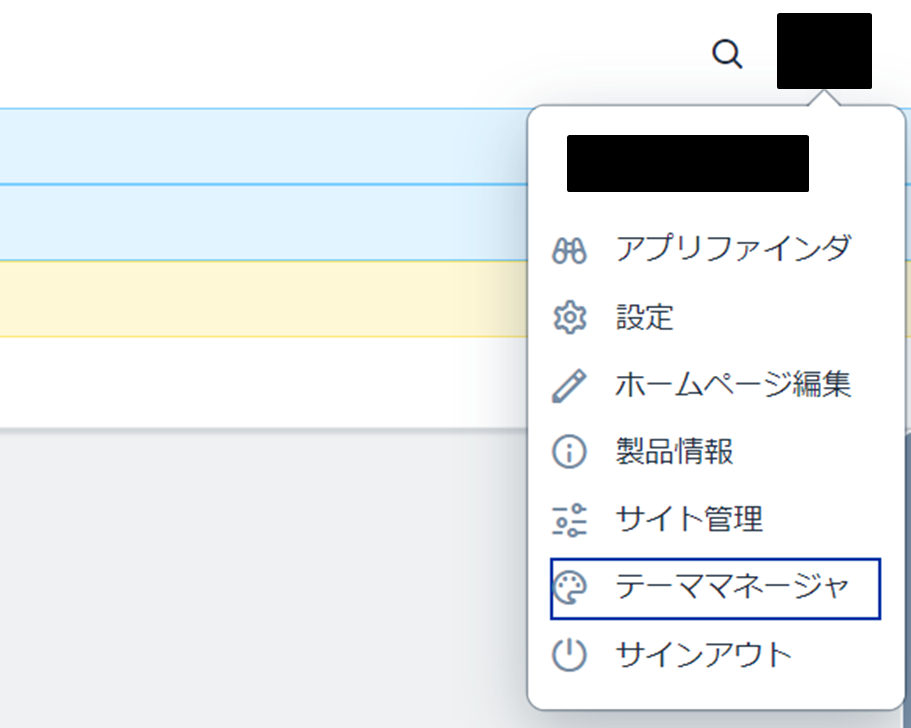
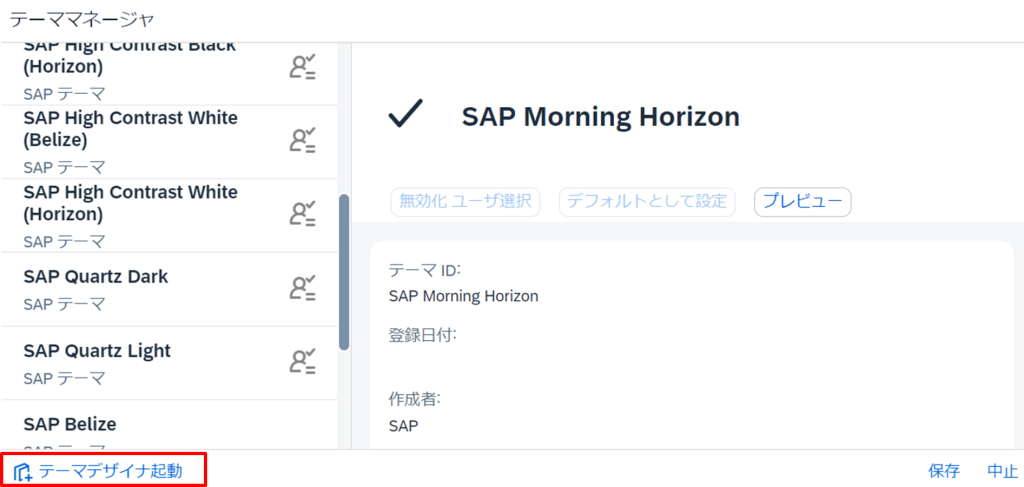
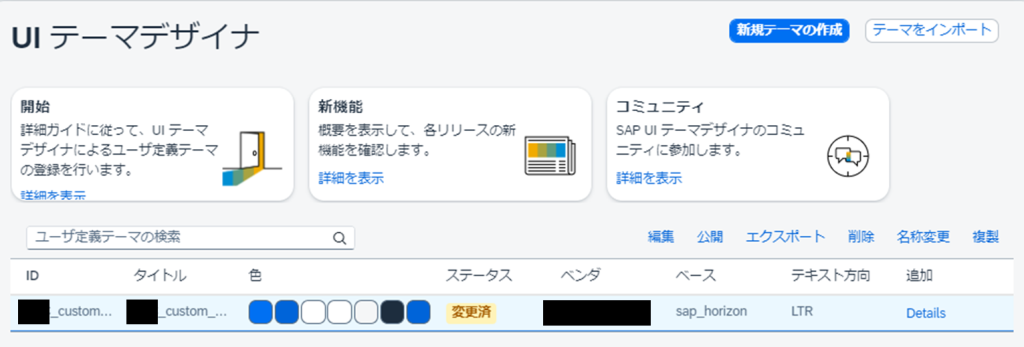
SAP Build Work Zoneのサイトにある、ユーザーメニューのテーママネージャ > テーマデザイナの起動を選択して、UI Theme Designerを開きます。


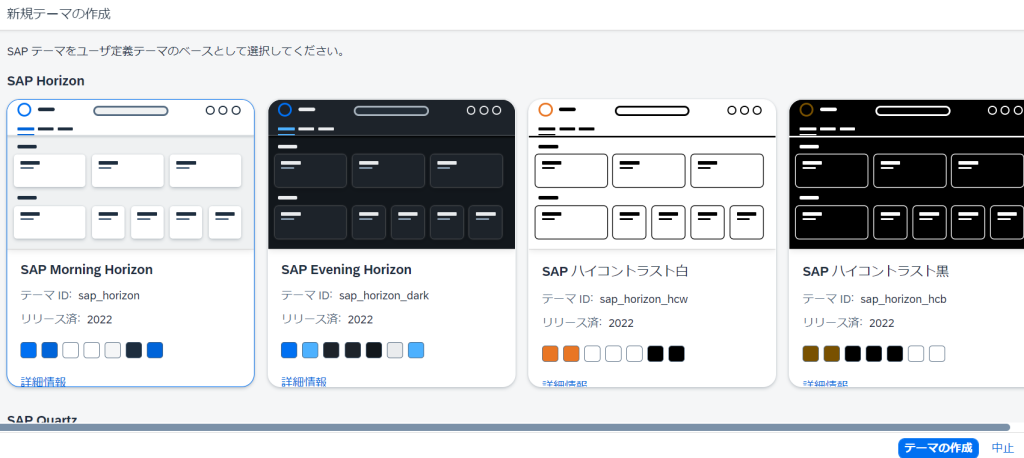
新規テーマの作成を押し、SAPテーマを選択してテーマの作成を押すと、UI Theme Designerの編集画面に遷移します。左側のプレビューページでSAPUI5コントロールの変化を確認しながら、右側のパラメータ値を変更します。



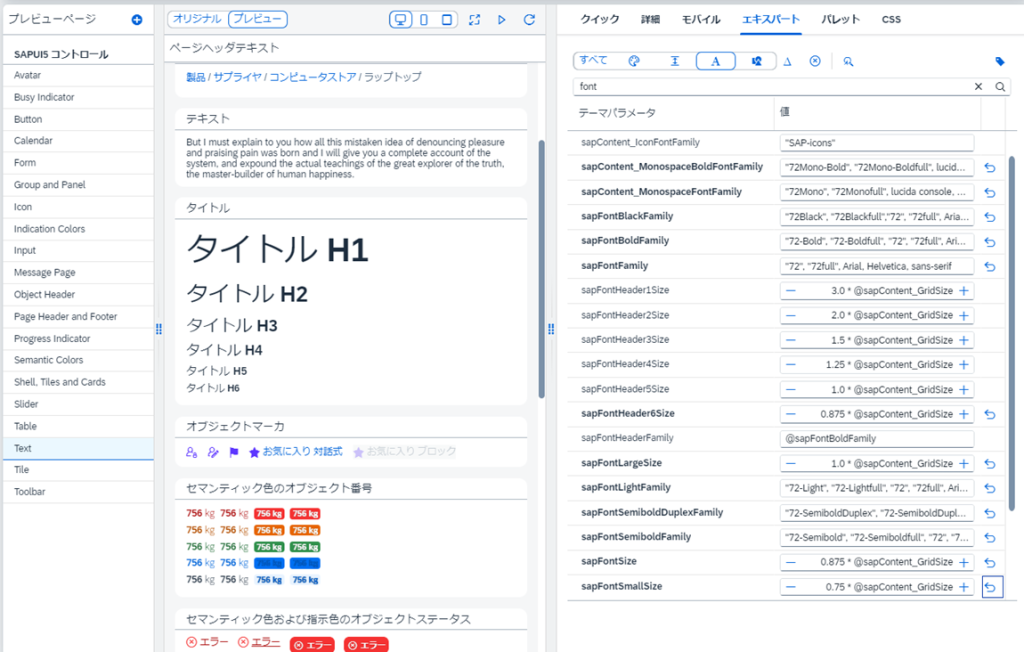
編集画面の概要
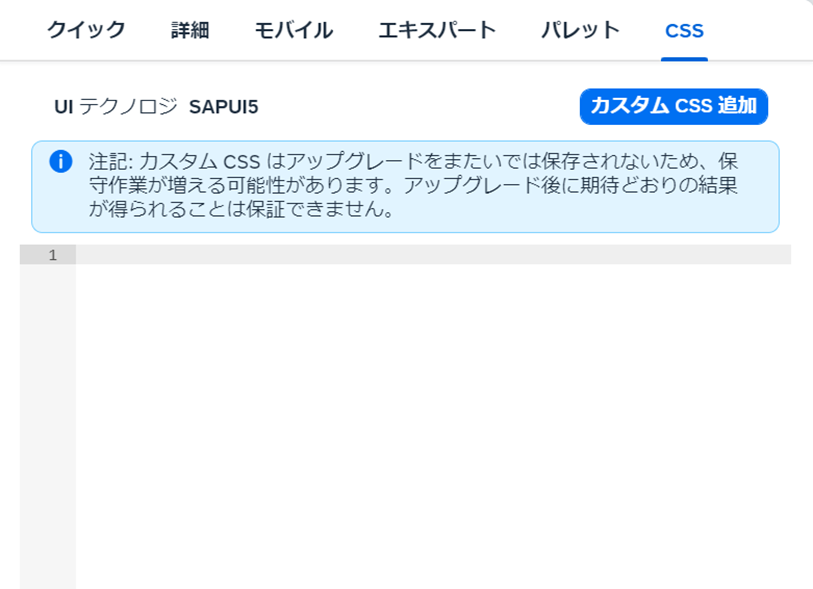
ここでは、SAP Build Work Zone上のサイトのタイルやグループ等の文字、配色、アイコンやイメージ画像を一括で変更・設定することができます。また、サイトから遷移される各アプリケーションの文字と配色、各アプリケーションで利用される項目、ボタン、メッセージストリップやバー等のSAPUI5コントロールの文字と配色を、一括変更・設定することができます。UI Theme Designerで標準で用意されている編集項目でなく、CSSエディタに記述することで、CSSの内容を各アプリケーションへ一括適用することもできます。

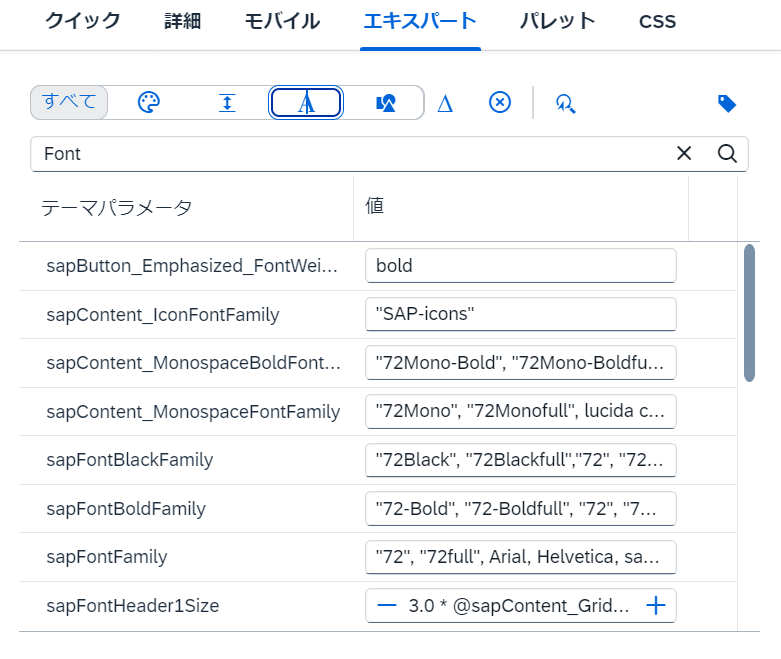
例えば、UI要件としてFontFamilyでMS Gothicを適用したい場合、エキスパートでFontを検索すれば、変更可能なテーマパラメータが表示されます。デフォルトではFioriは、「Font 72」というSAP独自の書式が利用されていますので、値のフォームに”MS Gothic”を追加します。FontSizeは、rem指定で変更可能です。初期設定は0.875rem(14px)で構成されており、1rem(16px)までならサイズを上げても、表示不具合はありませんでした。

テーマの保存・公開
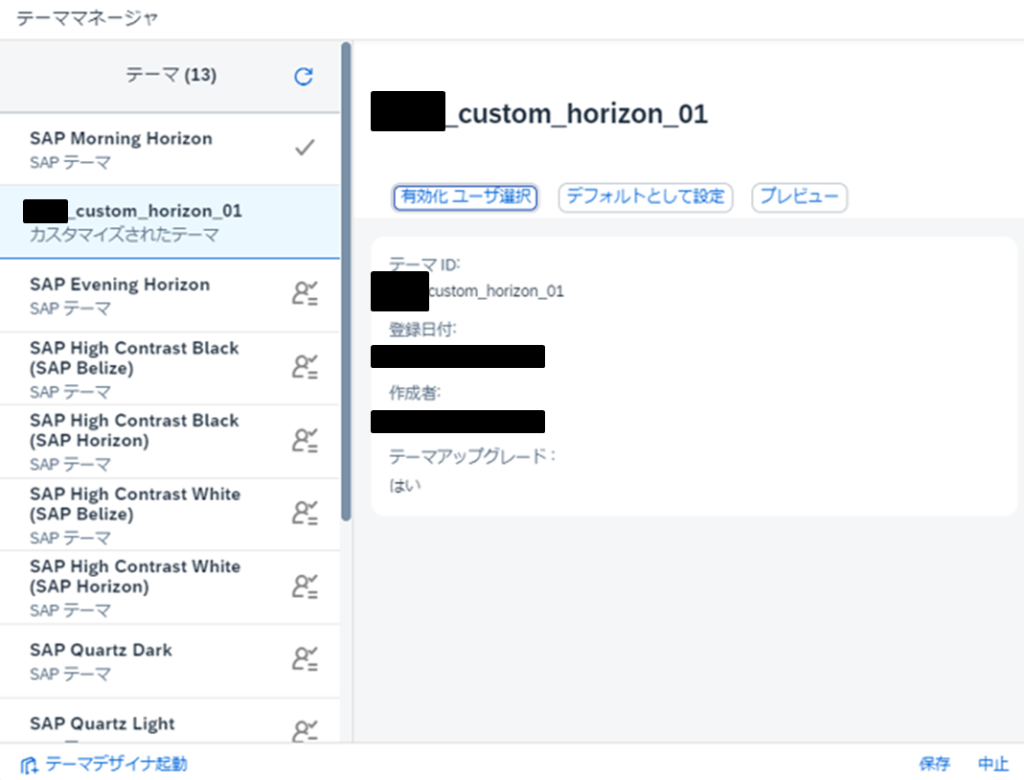
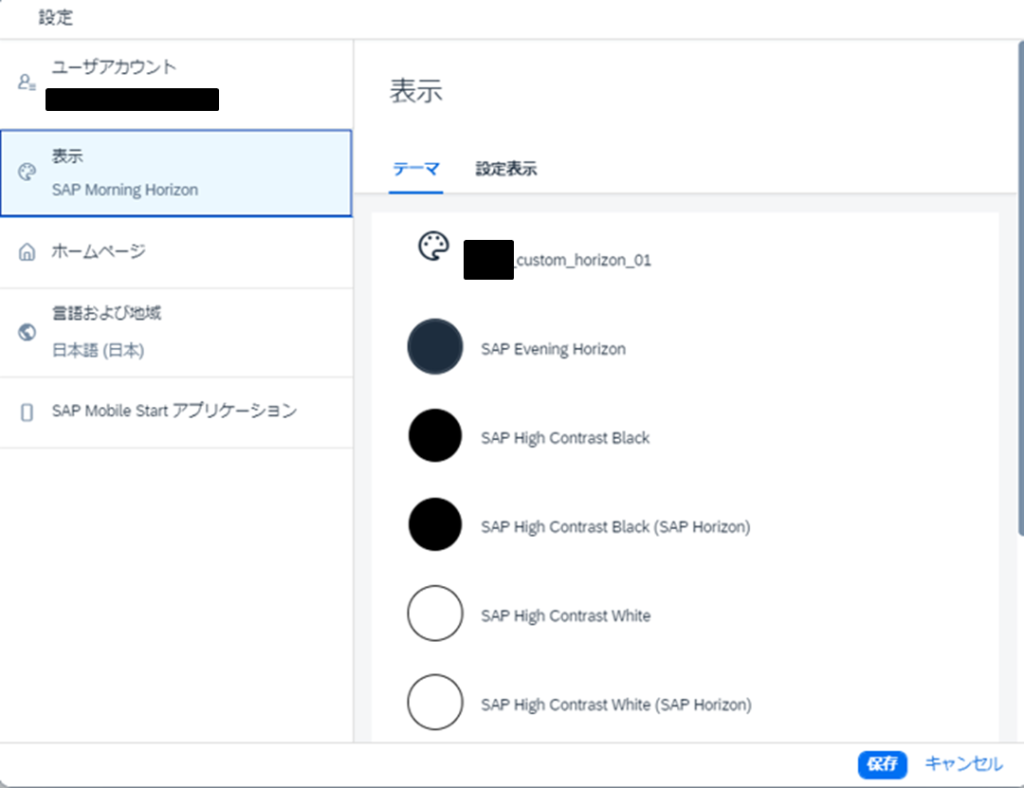
テーマの編集が完了したら、保存および公開することで、サイト上の「テーママネージャ」で公開されているテーマ一覧から選択することができます。有効化ユーザーとして設定・保存すると、「個人設定」の表示から選択・適用できるようになります。また、「テーママネージャ」からデフォルトとして設定することもできます。このとき、各ユーザーの初期画面は、デフォルトとして設定されたテーマが適用されます。各Fioriアプリを開いている状態でもテーマを変更・適用することができます。


その他情報
各アプリケーションで個別にCSS設定が可能ですが、UI Theme Designerで設定したものが優先されるようです。まずはUI Theme Designerで各アプリケーション共通のCSSを一括設定した上で、各アプリケーション固有の要件については、それらのプロジェクト内のCSSファイルを個別修正するのが良いと思います。作成したカスタムテーマは、UI Theme Designerのメニュー画面でエクスポート・インポートが可能となっており、開発環境・検証環境・本番環境のサイトへの移送も容易です。また余談ですが、UI Theme DesignerはLessで記述されています。実際にエクスポートしてみるとLessファイルが出力されます。
おわりに
UI Theme DesignerはSAP BTPのライセンスがあれば利用可能で、特に追加料金は発生しません。SAP Fioriアプリケーションを開発する際、UI要件としてデザインに関する指定もそれなりにあるかと思います。気軽に色々と試してみて、できる事とできない事を、手を動かして事前に把握しておくのがおすすめです。もしくは、UI Theme Designerの操作は総じて難しくないので、ユーザー側のITシステム管理者の方々に、カスタムテーマの作成・公開までテーマ管理を一任するのも選択肢として含めても良いでしょう。
サイト内に管理される各業務アプリケーションに対して見た目を一括変更でき、且つ各ユーザーの自分の好みに合わせて着せ替え出来るのは、ユーザー体験の向上に繋がるでしょう。業務アプリケーションは地味なデザインのまま変更もできず、使っていてもワクワクしない、というのは過去のイメージになりつつあるのだと思いました。
投稿者プロフィール

- 新卒からIT業界を歩き続けています。基幹系・オープン系システムのアプリ開発やプロジェクトリード、Web制作や社内ツール開発をしてきました。将来はつよつよテクニカルプロジェクトマネージャーになりたいです。